Руководство по созданию динамических форм в ReDoc — различия между версиями
| [непроверенная версия] | [непроверенная версия] |
Alenati (обсуждение | вклад) (Новая страница: «==Разработка динамической формы== Редактор динамических форм служит для создания визуал…») |
Alenati (обсуждение | вклад) м |
||
| Строка 25: | Строка 25: | ||
Рисунок 3 – Команды на вкладке «Дизайнер форм». | Рисунок 3 – Команды на вкладке «Дизайнер форм». | ||
| + | |||
| + | ===Редактирование проекта=== | ||
| + | |||
| + | Дизайнер форм включает блоки: | ||
| + | *Структура формы | ||
| + | *Свойства элемента управления | ||
| + | *Представление выбранной подформы | ||
| + | |||
| + | [[Файл:Дизайнер_форм.png|900px]] | ||
| + | |||
| + | Рисунок 4 – Дизайнер форм | ||
| + | |||
| + | Меню редактора: | ||
| + | *Команда "Сохранить" - Сохранение проекта происходит по выбору в меню. | ||
| + | *Команда "Демонстрация" - Переход на страницу просмотра редактируемой формы. На странице просмотра в левой колонке представлены подформы (в иерархии общей формы), в левой колонке - вкладки с выбранными для просмотра подформ. | ||
| + | *Команда "Показать редактор xml" - Переход в предыдущую (текстовую) версию редактора. | ||
| + | *Команда "Экспорт" - Позволяет экспортировать редактируемый проект динамической формы для последующей загрузки. | ||
| + | *Подменю "Специальные возможности" - дополнительный функционал для текущего проекта динамических форм. | ||
| + | |||
| + | ===Редактирование структуры формы=== | ||
| + | |||
| + | ====Добавление элемента==== | ||
| + | |||
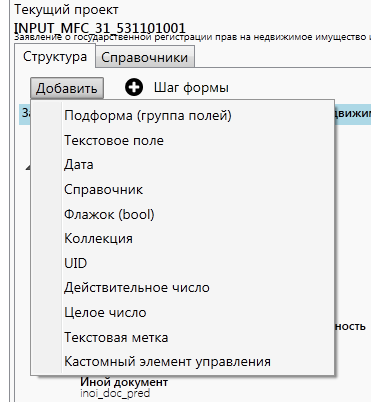
| + | Для добавления элемента необходимо в блоке структуры выбрать подформу (если выбран элемент подформы, то добавление происходит в ту подформу, которой этот элемент принадлежит). Нажать меню "Добавить" выбрать тип элемента управления для добавления. | ||
| + | |||
| + | [[Файл:Добавление_элемента_формы.png]] | ||
| + | |||
| + | Рисунок 5 – Меню добавления элемента формы | ||
| + | |||
| + | При добавлении подформы (или коллекции) в области представления выбранной подформы будет добавлена вкладка для отображения изменений в только что добавленной подформе. | ||
| + | |||
| + | При добавлении элемента в подформу изменения представления обновляются во всех открытых вкладках. | ||
| + | |||
| + | '''Элементы динамической формы''' | ||
| + | |||
| + | Набор базовых элементов управления включает в себя: | ||
| + | *Текстовое поле; | ||
| + | *Поле даты; | ||
| + | *Флажок (чекбокс); | ||
| + | *Справочник; | ||
| + | *Группа полей (под форма); | ||
| + | *Поле для ввода целого числа; | ||
| + | *Поле для ввода действительного числа; | ||
| + | *Коллекция; | ||
| + | *Поле для вывода Guid; | ||
| + | *Текстовая метка. | ||
| + | |||
| + | Базовые элементы могут содержать различные виды представления. | ||
| + | |||
| + | Текстовое поле: | ||
| + | *Простое поле для ввода текста; | ||
| + | *Многострочное поле; | ||
| + | *Отображение только заголовка. | ||
| + | |||
| + | Справочник: | ||
| + | *Выпадающий список; | ||
| + | *Выпадающий список с поиском; | ||
| + | *Выпадающий список с множественным выбором; | ||
| + | *Группа радио кнопок. | ||
| + | |||
| + | Группа полей (подформа): | ||
| + | *С графическим отображением объединения полей; | ||
| + | *Без графического отображения объединения. | ||
| + | |||
| + | ====Добавление шага формы==== | ||
| + | |||
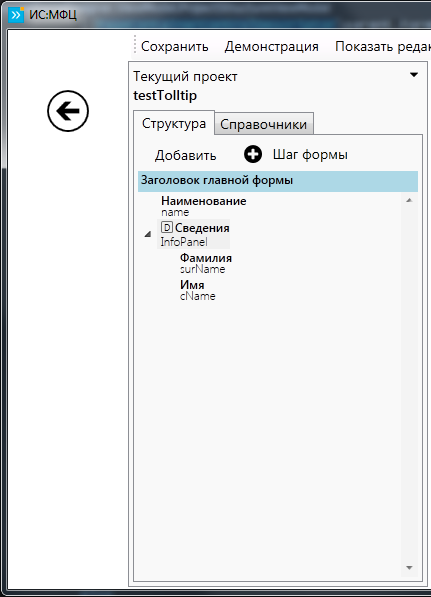
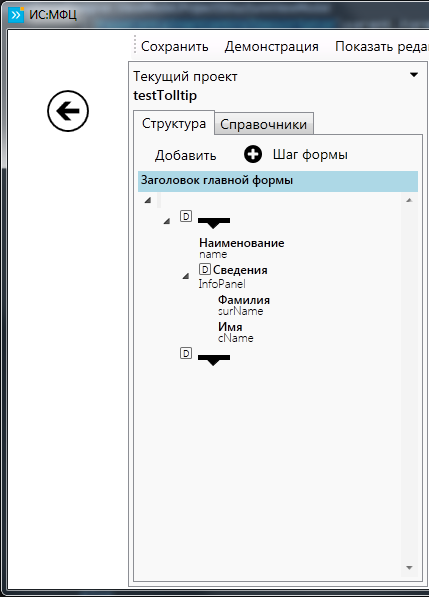
| + | Для добавления нового шага формы необходимо нажать в меню "+ Шаг формы". Будет добавлен новый экран в многоэкранном элементе управления. Он описывается в главной форме и в текстовом описании заменяет перечень элементов формы на список экранов, содержащих каждый свой перечень элементов. | ||
| + | |||
| + | При добавлении экрана в проект форм без экранов все текущие элементы управления помещаются в первый экран и создается второй экран. | ||
| + | |||
| + | [[Файл:Структура_проекта_с_экранами1.png|900px]] | ||
| + | |||
| + | [[Файл:Структура_проекта_с_экранами2.png|900px]] | ||
| + | |||
| + | Рисунок 6 – Структура проекта с экранами. | ||
Версия 10:26, 22 мая 2015
Содержание
Разработка динамической формы
Редактор динамических форм служит для создания визуального редактирования проекта динамических форм, включающего в себя описание типа и формы. Редактор позволяет разрабатывать и изменять структуру формы (ее визуальное представление), настраивать свойства элементов управления, их взаимодействие, генерирует описание типа проекта.
Создание проекта
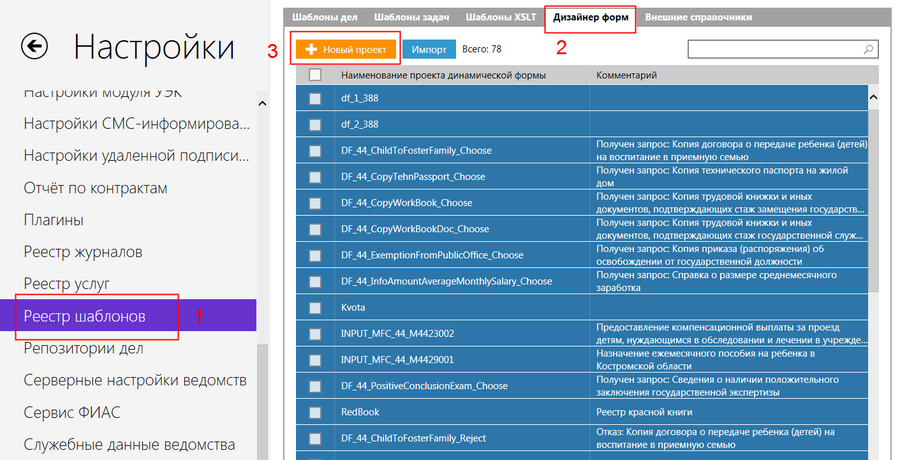
В разделе настроек «Реестр шаблонов» необходимо выбрать «Дизайнер форм» и вызвать команду "Новый проект" (рис. 1).
Рисунок 1 – Вкладка «Дизайнер форм» Реестра шаблонов.
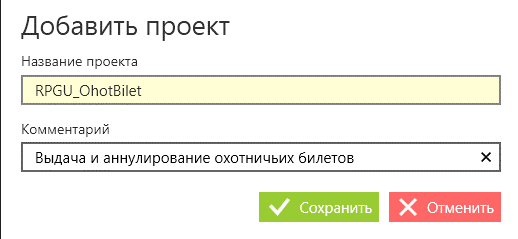
Отобразится диалог создания проекта динамических форм. В нем необходимо ввести название проекта, комментарий носит информационный характер (рис. 2).
Рисунок 2 – Диалог создания проекта динамической формы.
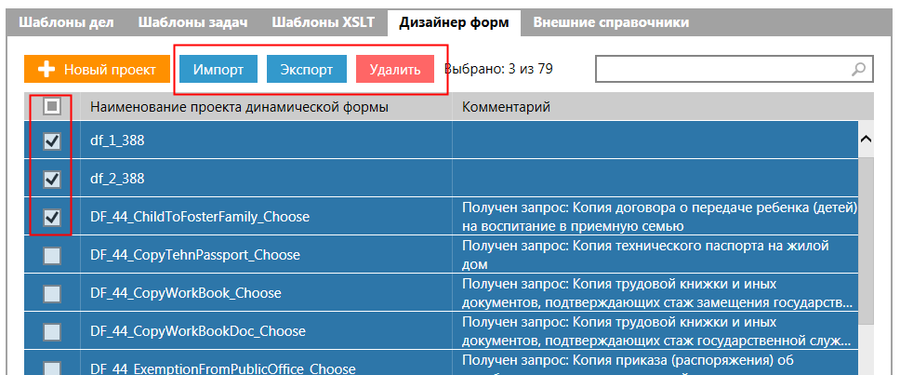
Другие команды на вкладке «Дизайнер форм» Реестра шаблонов:
- Команда "Импорт" - Позволяет импортировать файл с экспортированными ранее проектами динамических форм.
- Команда "Экспорт" - Экспортирует выбранные проекты форм.
- Команда "Удалить" – удаляет выбранные проекты форм.
Рисунок 3 – Команды на вкладке «Дизайнер форм».
Редактирование проекта
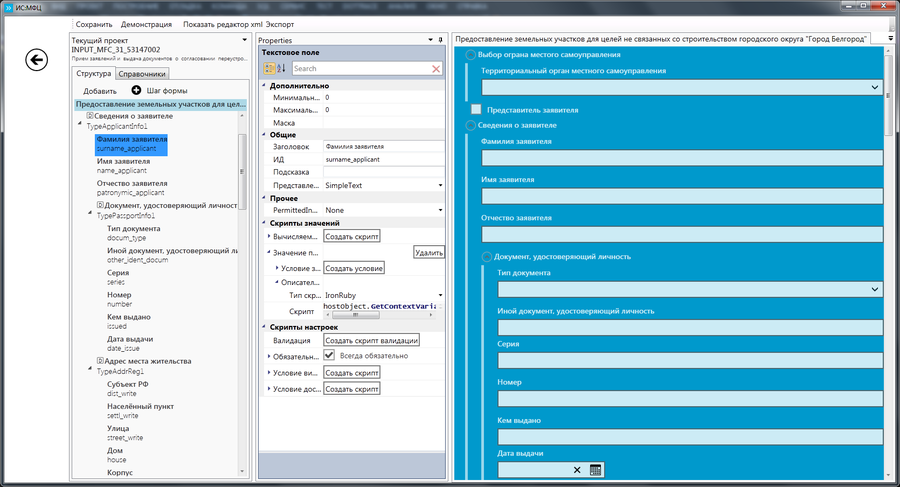
Дизайнер форм включает блоки:
- Структура формы
- Свойства элемента управления
- Представление выбранной подформы
Рисунок 4 – Дизайнер форм
Меню редактора:
- Команда "Сохранить" - Сохранение проекта происходит по выбору в меню.
- Команда "Демонстрация" - Переход на страницу просмотра редактируемой формы. На странице просмотра в левой колонке представлены подформы (в иерархии общей формы), в левой колонке - вкладки с выбранными для просмотра подформ.
- Команда "Показать редактор xml" - Переход в предыдущую (текстовую) версию редактора.
- Команда "Экспорт" - Позволяет экспортировать редактируемый проект динамической формы для последующей загрузки.
- Подменю "Специальные возможности" - дополнительный функционал для текущего проекта динамических форм.
Редактирование структуры формы
Добавление элемента
Для добавления элемента необходимо в блоке структуры выбрать подформу (если выбран элемент подформы, то добавление происходит в ту подформу, которой этот элемент принадлежит). Нажать меню "Добавить" выбрать тип элемента управления для добавления.
Рисунок 5 – Меню добавления элемента формы
При добавлении подформы (или коллекции) в области представления выбранной подформы будет добавлена вкладка для отображения изменений в только что добавленной подформе.
При добавлении элемента в подформу изменения представления обновляются во всех открытых вкладках.
Элементы динамической формы
Набор базовых элементов управления включает в себя:
- Текстовое поле;
- Поле даты;
- Флажок (чекбокс);
- Справочник;
- Группа полей (под форма);
- Поле для ввода целого числа;
- Поле для ввода действительного числа;
- Коллекция;
- Поле для вывода Guid;
- Текстовая метка.
Базовые элементы могут содержать различные виды представления.
Текстовое поле:
- Простое поле для ввода текста;
- Многострочное поле;
- Отображение только заголовка.
Справочник:
- Выпадающий список;
- Выпадающий список с поиском;
- Выпадающий список с множественным выбором;
- Группа радио кнопок.
Группа полей (подформа):
- С графическим отображением объединения полей;
- Без графического отображения объединения.
Добавление шага формы
Для добавления нового шага формы необходимо нажать в меню "+ Шаг формы". Будет добавлен новый экран в многоэкранном элементе управления. Он описывается в главной форме и в текстовом описании заменяет перечень элементов формы на список экранов, содержащих каждый свой перечень элементов.
При добавлении экрана в проект форм без экранов все текущие элементы управления помещаются в первый экран и создается второй экран.
Рисунок 6 – Структура проекта с экранами.