Руководство по созданию динамических форм в ReDoc — различия между версиями
| [непроверенная версия] | [непроверенная версия] |
Alenati (обсуждение | вклад) м |
Alenati (обсуждение | вклад) м |
||
| Строка 132: | Строка 132: | ||
В свойстве '''Заголовок''' указывается наименование элемента, которое будет отображаться на форме: | В свойстве '''Заголовок''' указывается наименование элемента, которое будет отображаться на форме: | ||
| + | |||
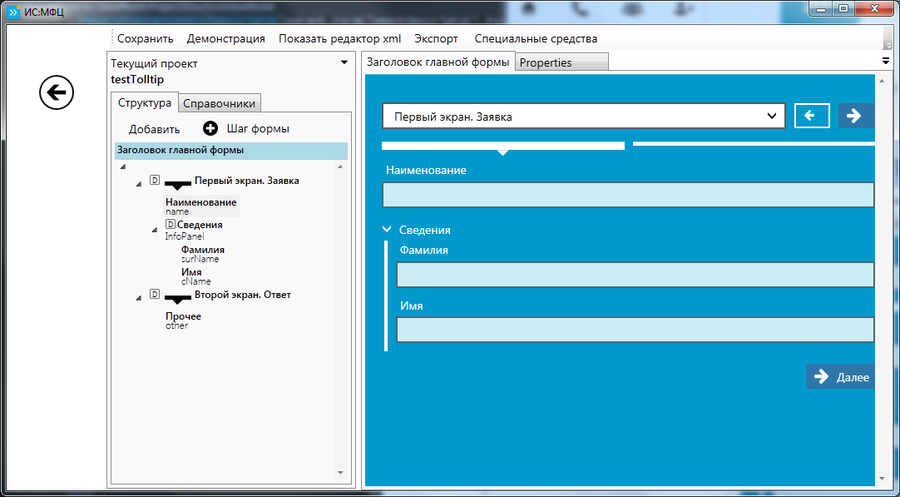
| + | [[Файл:Заголовки элементов на форме.png|900px]] | ||
Рисунок 9 – Заголовки элементов на форме | Рисунок 9 – Заголовки элементов на форме | ||
| Строка 142: | Строка 144: | ||
'''Условие видимости''' устанавливается, когда необходимо отображать элемент в зависимости от значений других элементов или ответов на вопросы. | '''Условие видимости''' устанавливается, когда необходимо отображать элемент в зависимости от значений других элементов или ответов на вопросы. | ||
| + | |||
| + | ===Скрипты динамической формы=== | ||
| + | |||
| + | Скрипты применяются для управления отображением, доступностью элементов формы, установки значений в объект данных, а также для валидации. | ||
| + | |||
| + | ====Установка значения по умолчанию==== | ||
Версия 11:34, 22 мая 2015
Содержание
Разработка динамической формы
Редактор динамических форм служит для создания визуального редактирования проекта динамических форм, включающего в себя описание типа и формы. Редактор позволяет разрабатывать и изменять структуру формы (ее визуальное представление), настраивать свойства элементов управления, их взаимодействие, генерирует описание типа проекта.
Создание проекта
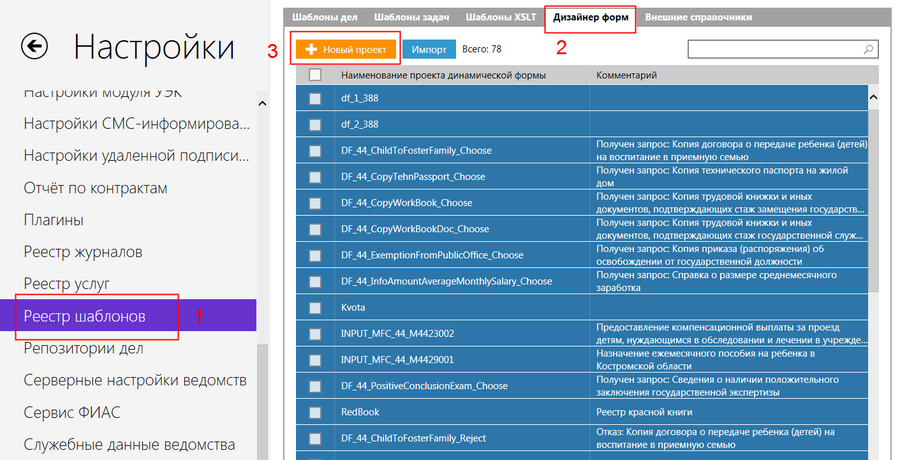
В разделе настроек «Реестр шаблонов» необходимо выбрать «Дизайнер форм» и вызвать команду "Новый проект" (рис. 1).
Рисунок 1 – Вкладка «Дизайнер форм» Реестра шаблонов.
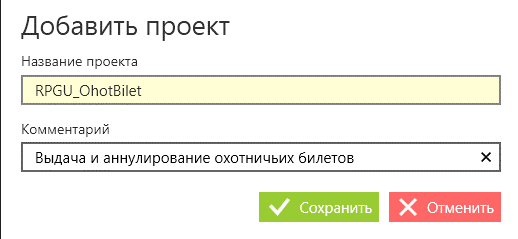
Отобразится диалог создания проекта динамических форм. В нем необходимо ввести название проекта, комментарий носит информационный характер (рис. 2).
Рисунок 2 – Диалог создания проекта динамической формы.
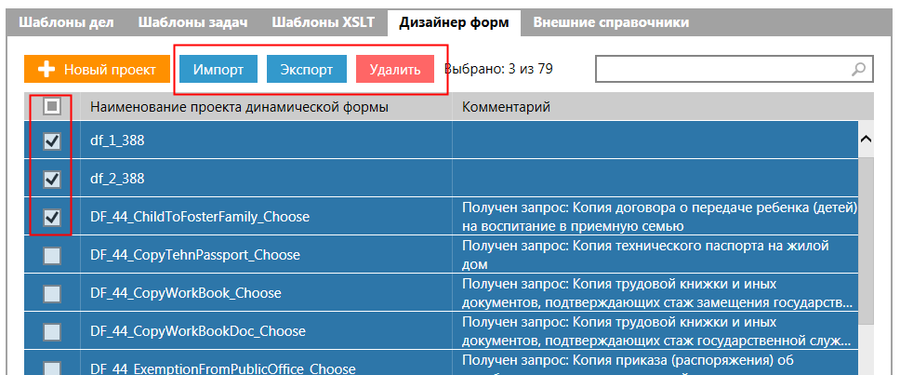
Другие команды на вкладке «Дизайнер форм» Реестра шаблонов:
- Команда "Импорт" - Позволяет импортировать файл с экспортированными ранее проектами динамических форм.
- Команда "Экспорт" - Экспортирует выбранные проекты форм.
- Команда "Удалить" – удаляет выбранные проекты форм.
Рисунок 3 – Команды на вкладке «Дизайнер форм».
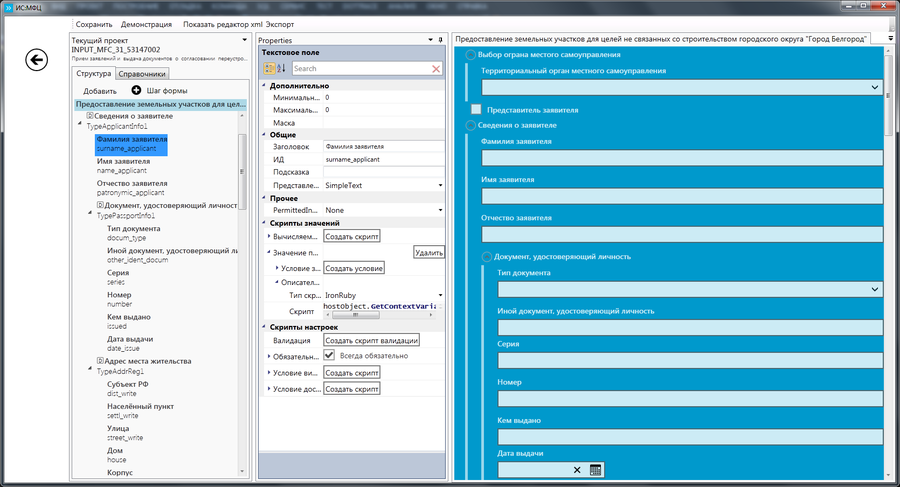
Редактирование проекта
Дизайнер форм включает блоки:
- Структура формы
- Свойства элемента управления
- Представление выбранной подформы
Рисунок 4 – Дизайнер форм
Меню редактора:
- Команда "Сохранить" - Сохранение проекта происходит по выбору в меню.
- Команда "Демонстрация" - Переход на страницу просмотра редактируемой формы. На странице просмотра в левой колонке представлены подформы (в иерархии общей формы), в левой колонке - вкладки с выбранными для просмотра подформ.
- Команда "Показать редактор xml" - Переход в предыдущую (текстовую) версию редактора.
- Команда "Экспорт" - Позволяет экспортировать редактируемый проект динамической формы для последующей загрузки.
- Подменю "Специальные возможности" - дополнительный функционал для текущего проекта динамических форм.
Редактирование структуры формы
Добавление элемента
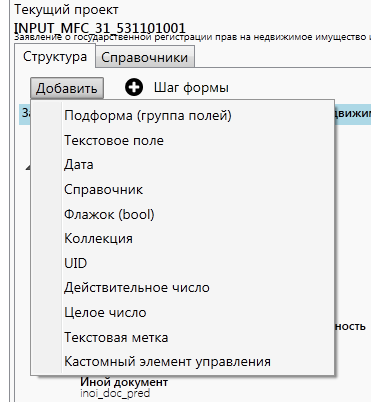
Для добавления элемента необходимо в блоке структуры выбрать подформу (если выбран элемент подформы, то добавление происходит в ту подформу, которой этот элемент принадлежит). Нажать меню "Добавить" выбрать тип элемента управления для добавления.
Рисунок 5 – Меню добавления элемента формы
При добавлении подформы (или коллекции) в области представления выбранной подформы будет добавлена вкладка для отображения изменений в только что добавленной подформе.
При добавлении элемента в подформу изменения представления обновляются во всех открытых вкладках.
Элементы динамической формы
Набор базовых элементов управления включает в себя:
- Текстовое поле;
- Поле даты;
- Флажок (чекбокс);
- Справочник;
- Группа полей (под форма);
- Поле для ввода целого числа;
- Поле для ввода действительного числа;
- Коллекция;
- Поле для вывода Guid;
- Текстовая метка.
Базовые элементы могут содержать различные виды представления.
Текстовое поле:
- Простое поле для ввода текста;
- Многострочное поле;
- Отображение только заголовка.
Справочник:
- Выпадающий список;
- Выпадающий список с поиском;
- Выпадающий список с множественным выбором;
- Группа радио кнопок.
Группа полей (подформа):
- С графическим отображением объединения полей;
- Без графического отображения объединения.
Добавление шага формы
Для добавления нового шага формы необходимо нажать в меню "+ Шаг формы". Будет добавлен новый экран в многоэкранном элементе управления. Он описывается в главной форме и в текстовом описании заменяет перечень элементов формы на список экранов, содержащих каждый свой перечень элементов.
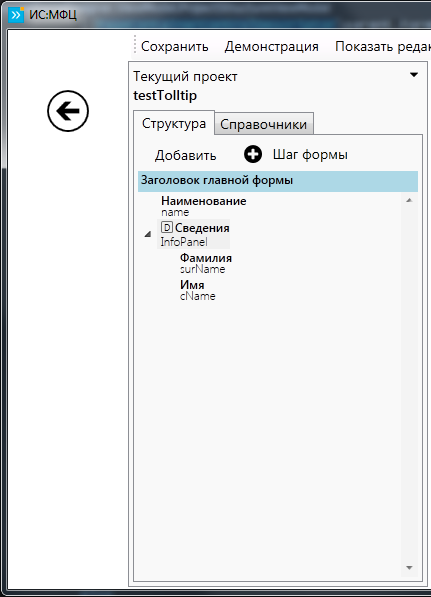
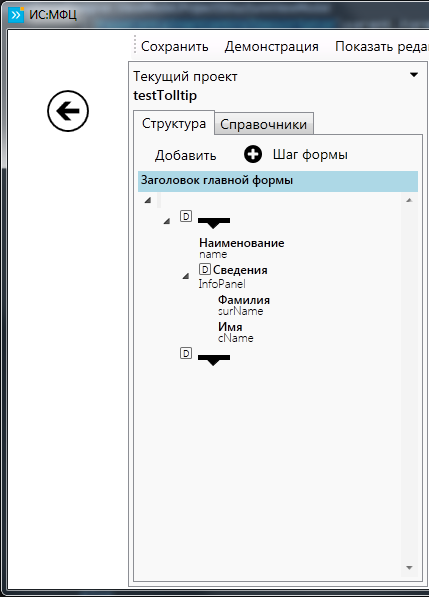
При добавлении экрана в проект форм без экранов все текущие элементы управления помещаются в первый экран и создается второй экран.
Рисунок 6 – Структура проекта с экранами.
Рисунок 7 – Предпросмотр проекта с экранами.
Добавление элементов в экран происходит аналогично добавлению элементов в форму.
Работа с буфером обмена структуры формы
Создавать копии элемента управления формы и переносить в другое место можно при помощи команд копировать/вырезать/вставить в контекстном меню структуры формы.
- Команда "Копировать" - добавляет элемент управления формы в буфер с флагом копирования.
- Команда "Вырезать" - добавляет элемент управления формы в буфер с флагом перемещения.
- Команда "Вставить"- добавляет (по правилам функции добавления новых элементов) из буфера элемент в выбранное место формы. При перемещении элемента (вырезать/вставить) последующие вызовы команды "Вставить" будут создавать копию элемента управления формы, находящегося в буфере
Удаление элемента
Для удаления элемента в блоке структуры вызвать контекстное меню (правой кнопкой мыши) и выбрать команду удаления.
Перемещение элементов
Для перемещения элементов по структуре в блоке структуры вызвать контекстное меню и выбрать команду "Вверх" / "Вниз". При перемещении последнего элемента в подформе вниз (первого элемента вверх) он будет перемещен на уровень выше после (перед) текущей подформы. При перемещении последнего элемента в экране вниз (первого элемента вверх) элемент переместится в соответствующий экран.
Свойства элементов
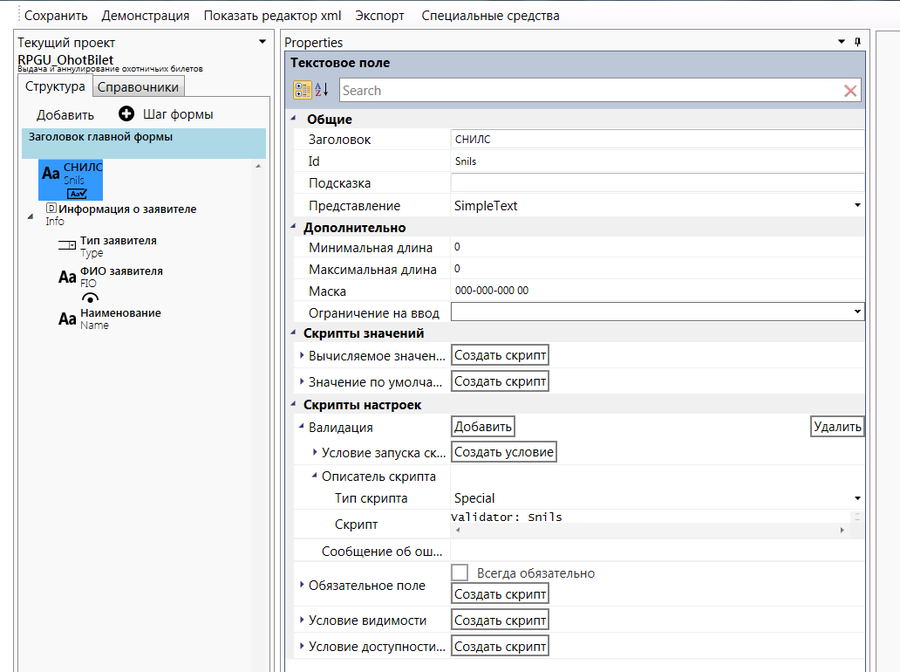
Основные свойствами элементов являются Заголовок и Id.
Рисунок 8 – Свойства элементов
Также могут использоваться маски ввода для текстовых полей, валидации и условия видимости элементов.
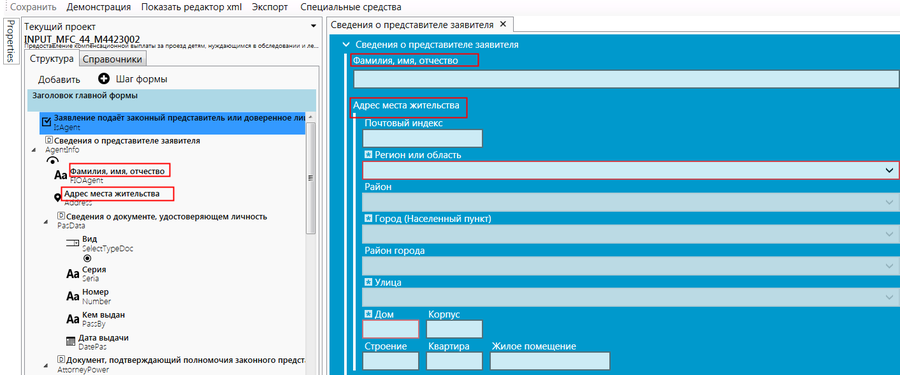
В свойстве Заголовок указывается наименование элемента, которое будет отображаться на форме:
Рисунок 9 – Заголовки элементов на форме
В свойстве Id указывается уникальный ключ элемента, по которому к нему можно будем обратиться (например, в скриптах отображения элементов).
Значение по умолчанию устанавливается, если необходимо заполнить элемент значением сразу при открытии формы, без участия заявителя (подробнее в пункте Установка значения по умолчанию).
Валидация устанавливается, если необходимо ограничить вводимую в поле информацию, например, ИНН, ОГРН, СНИЛС. Примеры валидаторов в Приложении 3.
Условие видимости устанавливается, когда необходимо отображать элемент в зависимости от значений других элементов или ответов на вопросы.
Скрипты динамической формы
Скрипты применяются для управления отображением, доступностью элементов формы, установки значений в объект данных, а также для валидации.