Руководство по созданию динамических форм в ReDoc
Содержание
- 1 Разработка динамической формы
- 2 Разработка услуги
- 3 Создание шаблонов для обработки заявок с РПГУ
- 4 Публикация услуги и формы на РПГУ
- 5 Тестирование
- 6 Приложение 1
- 7 Приложение 2
- 8 Приложение 3
Разработка динамической формы
Редактор динамических форм служит для создания визуального редактирования проекта динамических форм, включающего в себя описание типа и формы. Редактор позволяет разрабатывать и изменять структуру формы (ее визуальное представление), настраивать свойства элементов управления, их взаимодействие, генерирует описание типа проекта.
Создание проекта
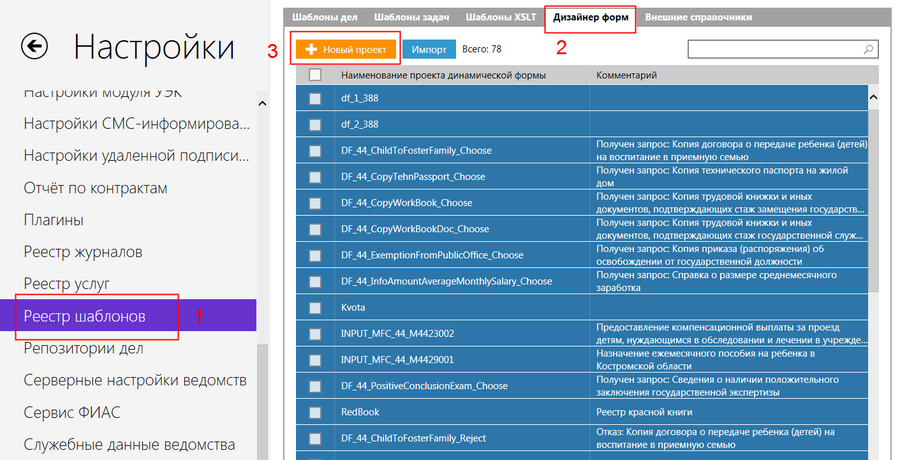
В разделе настроек «Реестр шаблонов» необходимо выбрать «Дизайнер форм» и вызвать команду "Новый проект" (рис. 1).
Рисунок 1 – Вкладка «Дизайнер форм» Реестра шаблонов.
Отобразится диалог создания проекта динамических форм. В нем необходимо ввести название проекта, комментарий носит информационный характер (рис. 2).
Рисунок 2 – Диалог создания проекта динамической формы.
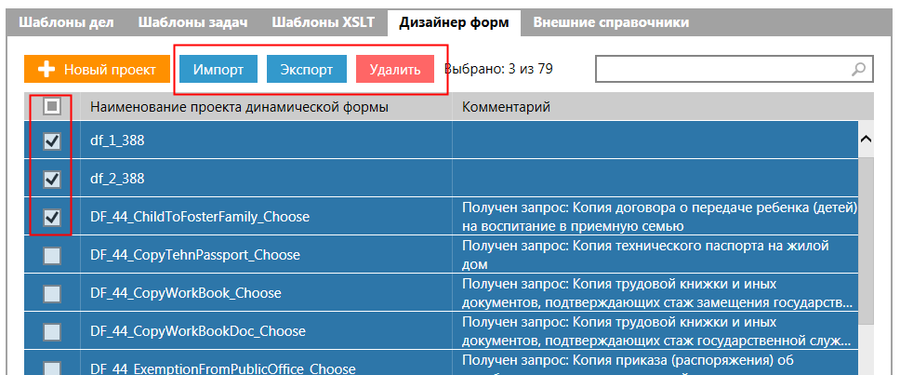
Другие команды на вкладке «Дизайнер форм» Реестра шаблонов:
- Команда "Импорт" - Позволяет импортировать файл с экспортированными ранее проектами динамических форм.
- Команда "Экспорт" - Экспортирует выбранные проекты форм.
- Команда "Удалить" – удаляет выбранные проекты форм.
Рисунок 3 – Команды на вкладке «Дизайнер форм».
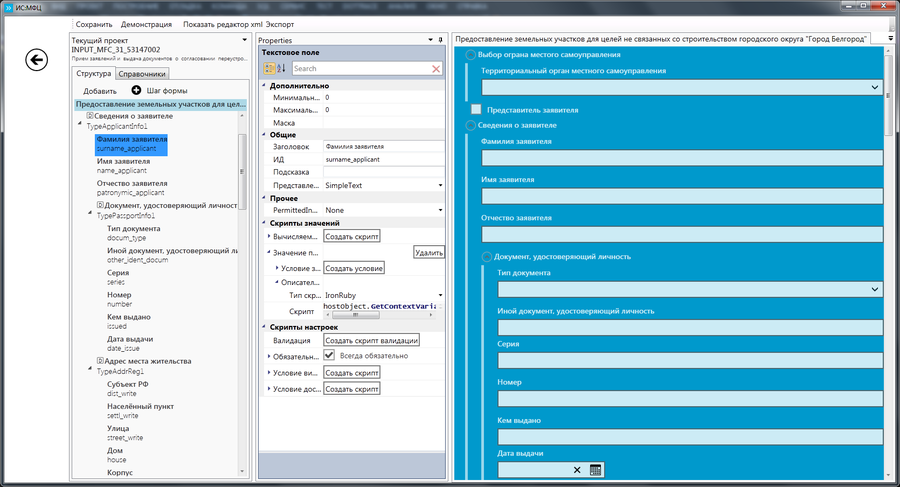
Редактирование проекта
Дизайнер форм включает блоки:
- Структура формы
- Свойства элемента управления
- Представление выбранной подформы
Рисунок 4 – Дизайнер форм
Меню редактора:
- Команда "Сохранить" - Сохранение проекта происходит по выбору в меню.
- Команда "Демонстрация" - Переход на страницу просмотра редактируемой формы. На странице просмотра в левой колонке представлены подформы (в иерархии общей формы), в левой колонке - вкладки с выбранными для просмотра подформ.
- Команда "Показать редактор xml" - Переход в предыдущую (текстовую) версию редактора.
- Команда "Экспорт" - Позволяет экспортировать редактируемый проект динамической формы для последующей загрузки.
- Подменю "Специальные возможности" - дополнительный функционал для текущего проекта динамических форм.
Редактирование структуры формы
Добавление элемента
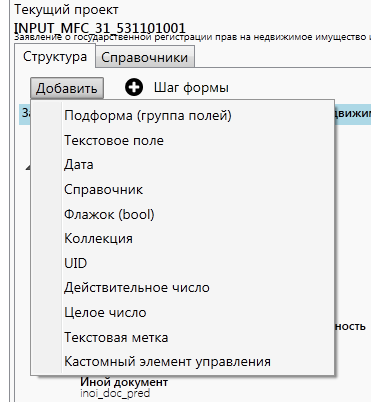
Для добавления элемента необходимо в блоке структуры выбрать подформу (если выбран элемент подформы, то добавление происходит в ту подформу, которой этот элемент принадлежит). Нажать меню "Добавить" выбрать тип элемента управления для добавления.
Рисунок 5 – Меню добавления элемента формы
При добавлении подформы (или коллекции) в области представления выбранной подформы будет добавлена вкладка для отображения изменений в только что добавленной подформе.
При добавлении элемента в подформу изменения представления обновляются во всех открытых вкладках.
Элементы динамической формы
Набор базовых элементов управления включает в себя:
- Текстовое поле;
- Поле даты;
- Флажок (чекбокс);
- Справочник;
- Группа полей (под форма);
- Поле для ввода целого числа;
- Поле для ввода действительного числа;
- Коллекция;
- Поле для вывода Guid;
- Текстовая метка.
Базовые элементы могут содержать различные виды представления.
Текстовое поле:
- Простое поле для ввода текста;
- Многострочное поле;
- Отображение только заголовка.
Справочник:
- Выпадающий список;
- Выпадающий список с поиском;
- Выпадающий список с множественным выбором;
- Группа радио кнопок.
Группа полей (подформа):
- С графическим отображением объединения полей;
- Без графического отображения объединения.
Добавление шага формы
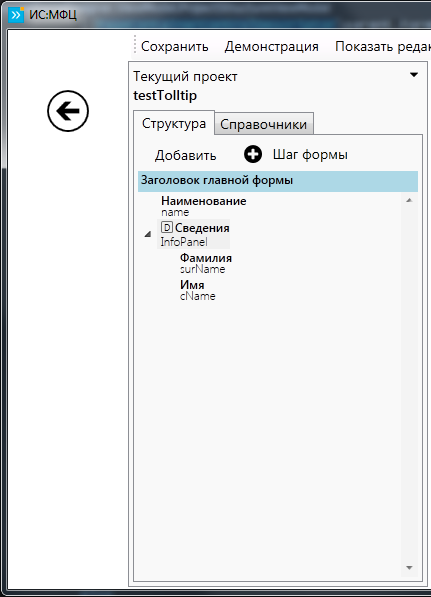
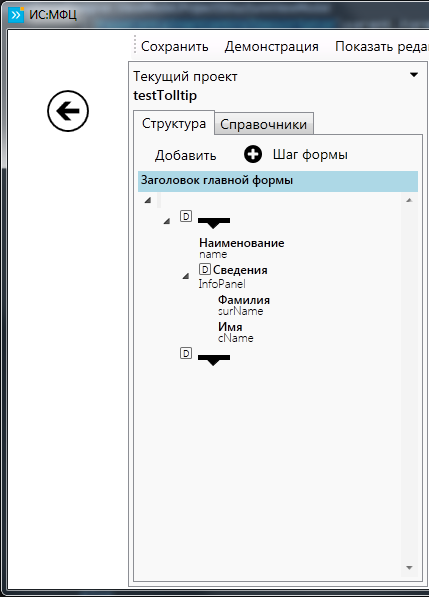
Для добавления нового шага формы необходимо нажать в меню "+ Шаг формы". Будет добавлен новый экран в многоэкранном элементе управления. Он описывается в главной форме и в текстовом описании заменяет перечень элементов формы на список экранов, содержащих каждый свой перечень элементов.
При добавлении экрана в проект форм без экранов все текущие элементы управления помещаются в первый экран и создается второй экран.
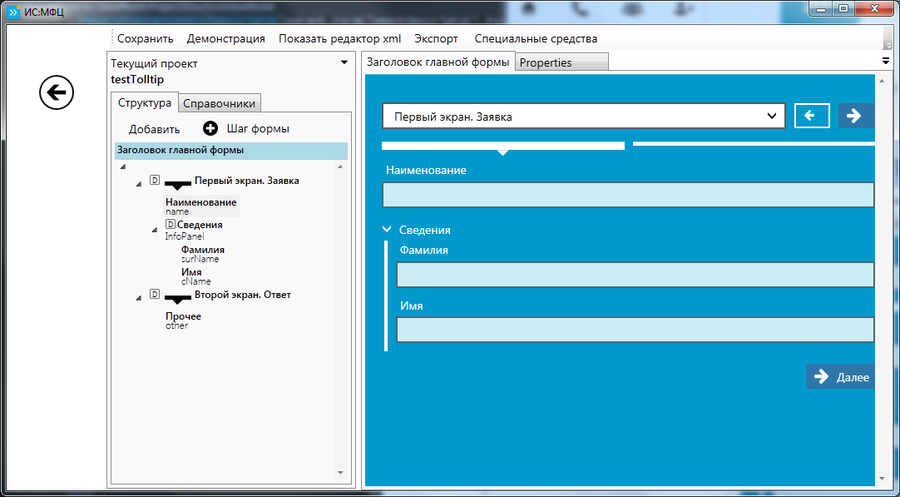
Рисунок 6 – Структура проекта с экранами.
Рисунок 7 – Предпросмотр проекта с экранами.
Добавление элементов в экран происходит аналогично добавлению элементов в форму.
Работа с буфером обмена структуры формы
Создавать копии элемента управления формы и переносить в другое место можно при помощи команд копировать/вырезать/вставить в контекстном меню структуры формы.
- Команда "Копировать" - добавляет элемент управления формы в буфер с флагом копирования.
- Команда "Вырезать" - добавляет элемент управления формы в буфер с флагом перемещения.
- Команда "Вставить"- добавляет (по правилам функции добавления новых элементов) из буфера элемент в выбранное место формы. При перемещении элемента (вырезать/вставить) последующие вызовы команды "Вставить" будут создавать копию элемента управления формы, находящегося в буфере
Удаление элемента
Для удаления элемента в блоке структуры вызвать контекстное меню (правой кнопкой мыши) и выбрать команду удаления.
Перемещение элементов
Для перемещения элементов по структуре в блоке структуры вызвать контекстное меню и выбрать команду "Вверх" / "Вниз". При перемещении последнего элемента в подформе вниз (первого элемента вверх) он будет перемещен на уровень выше после (перед) текущей подформы. При перемещении последнего элемента в экране вниз (первого элемента вверх) элемент переместится в соответствующий экран.
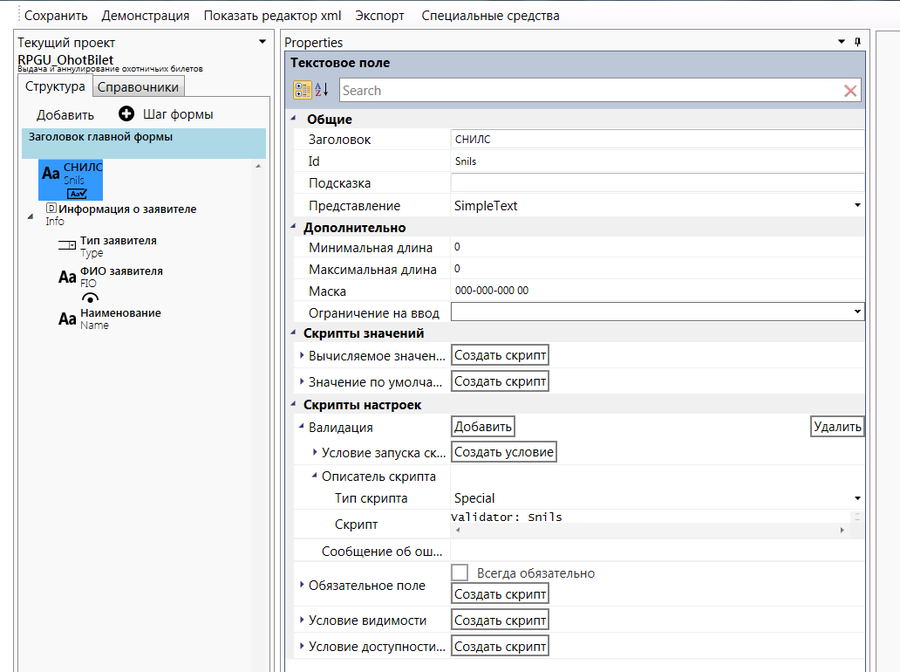
Свойства элементов
Основные свойствами элементов являются Заголовок и Id.
Рисунок 8 – Свойства элементов
Также могут использоваться маски ввода для текстовых полей, валидации и условия видимости элементов.
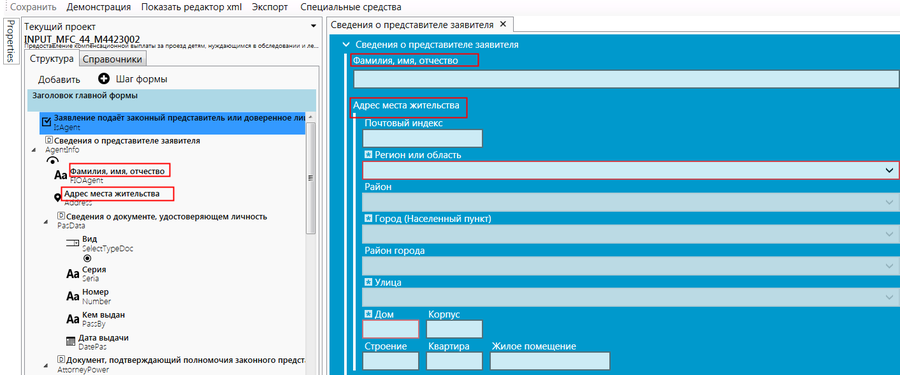
В свойстве Заголовок указывается наименование элемента, которое будет отображаться на форме:
Рисунок 9 – Заголовки элементов на форме
В свойстве Id указывается уникальный ключ элемента, по которому к нему можно будем обратиться (например, в скриптах отображения элементов).
Значение по умолчанию устанавливается, если необходимо заполнить элемент значением сразу при открытии формы, без участия заявителя (подробнее в пункте Установка значения по умолчанию).
Валидация устанавливается, если необходимо ограничить вводимую в поле информацию, например, ИНН, ОГРН, СНИЛС. Примеры валидаторов в Приложении 3.
Условие видимости устанавливается, когда необходимо отображать элемент в зависимости от значений других элементов или ответов на вопросы.
Скрипты динамической формы
Скрипты применяются для управления отображением, доступностью элементов формы, установки значений в объект данных, а также для валидации.
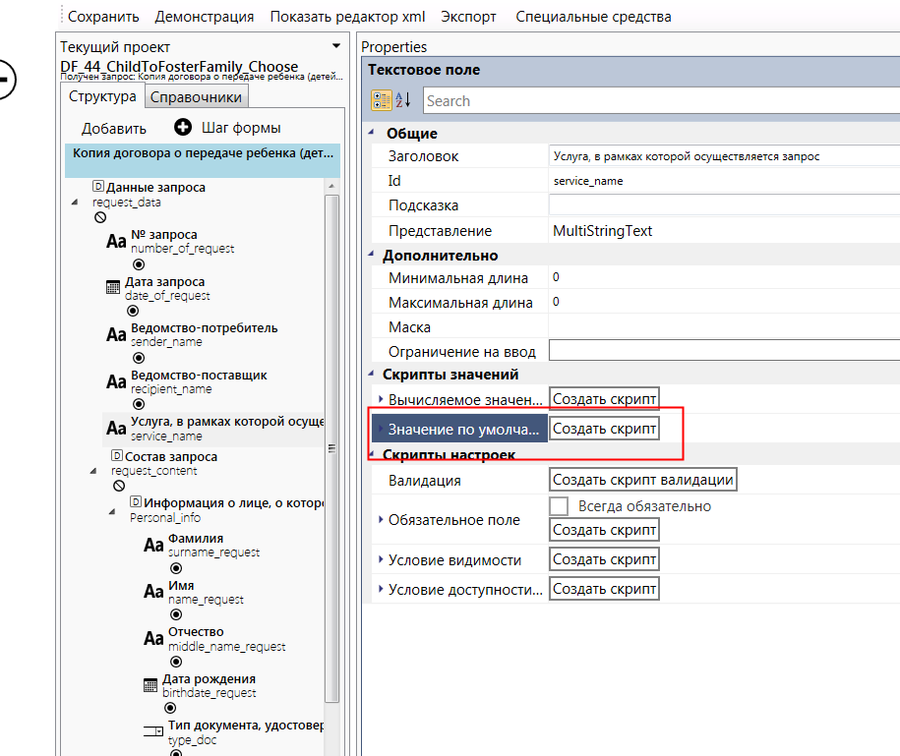
Установка значения по умолчанию
Значение по умолчанию добавляется в свойствах поля.
Рисунок 10 – Добавление значения по умолчанию.
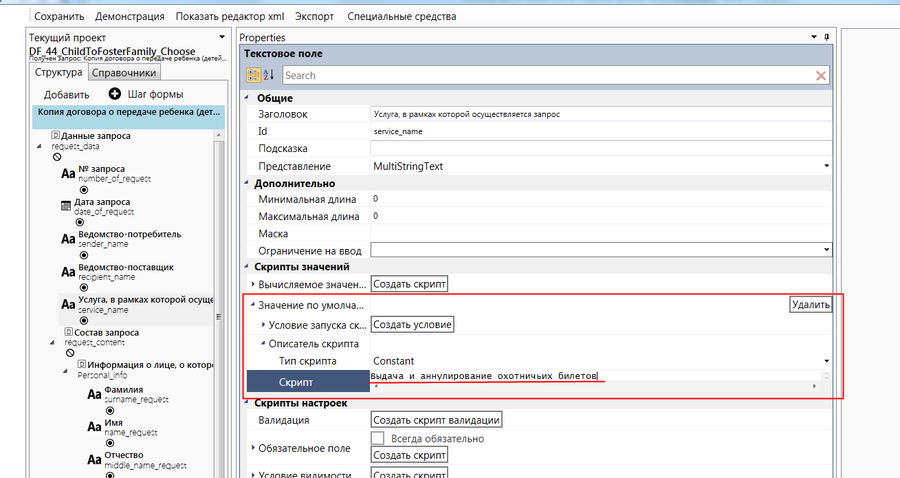
Для установления постоянного неизменяющегося значения необходимо использовать тип скрипта «Constant».
Рисунок 11 – Установка значения по умолчанию.
Для установления значения из карточки заявителя необходимо использовать тип скрипта «IronRuby».
Необходимые скрипты описаны в Приложении 1.
Отображение элементов формы по условию
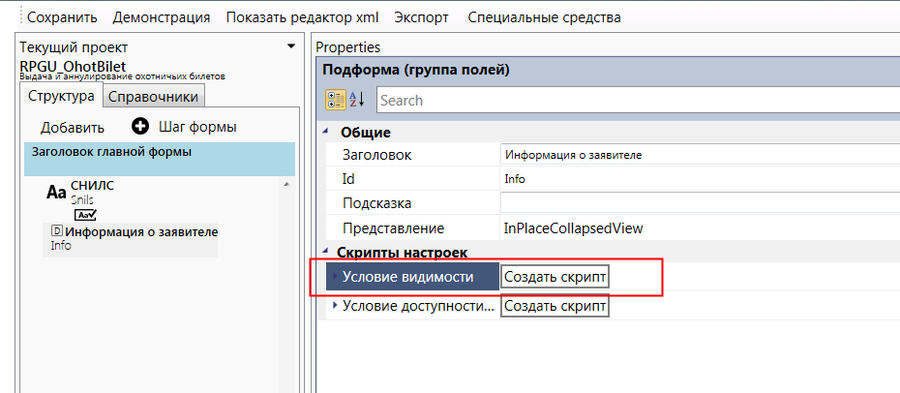
Элементу в свойствах добавляется Условие видимости.
Рисунок 12 – Установка условия видимости.
В типе скрипта необходимо указать «IronRuby» и вписать нужный скрипт из Приложения 2.
Редактирование справочников
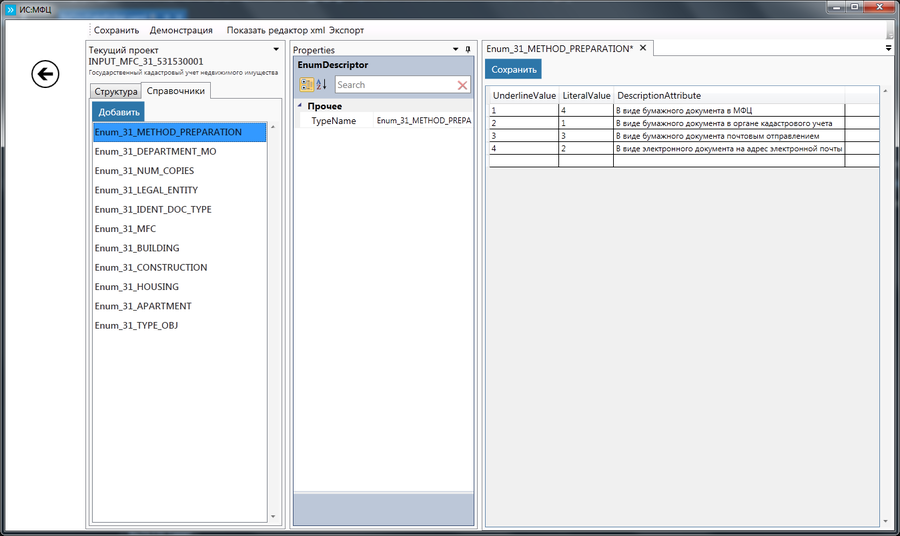
На вкладке "справочники" выводится список описанных справочников для формы. При выборе справочника в блоке "Свойства" можно указать его название, при двойном клике по элементу списка отобразится форма редактирования содержимого справочника.
Рисунок 13 – Справочники динамической формы.
Для добавления справочника нужно выбрать команду "Добавить" после чего в свойствах задать имя справочника. На вкладке редактирования содержимого справочника укажите вносимые изменения.
Демонстрация формы
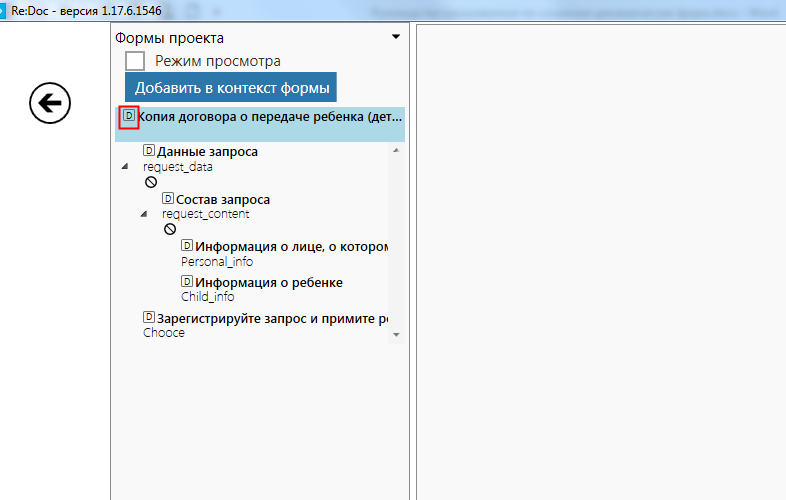
В режиме демонстрации формы можно проверить выполнение правил валидации, условий отображения элементов управления и пр. Возможно просмотреть формы отдельно от главной (аналогично предпросмотру при редактировании). Для отображения формы необходимо нажать значок "D" рядом с заголовком формы в блоке структуры проекта формы.
Рисунок 14 – Запуск демонстрации формы.
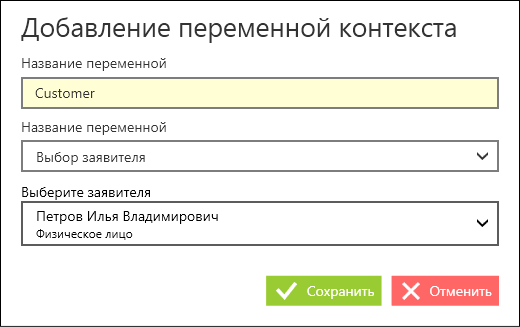
Для тестирования подтягивания значений из контекста формы необходимо вызвать команду "Добавить в контекст формы" и выбрать необходимый шаблон данных. Можно задать для переменной контекста строковое значение или указать заявителя. Данные, которые грузятся при старте формы (значения по умолчанию) не будут считаны на формах, которые отображены в данный момент, для того, чтобы данные были считаны, необходимо закрыть и открыть данную форму повторно.
Рисунок 15 – Добавление переменной контекста формы.
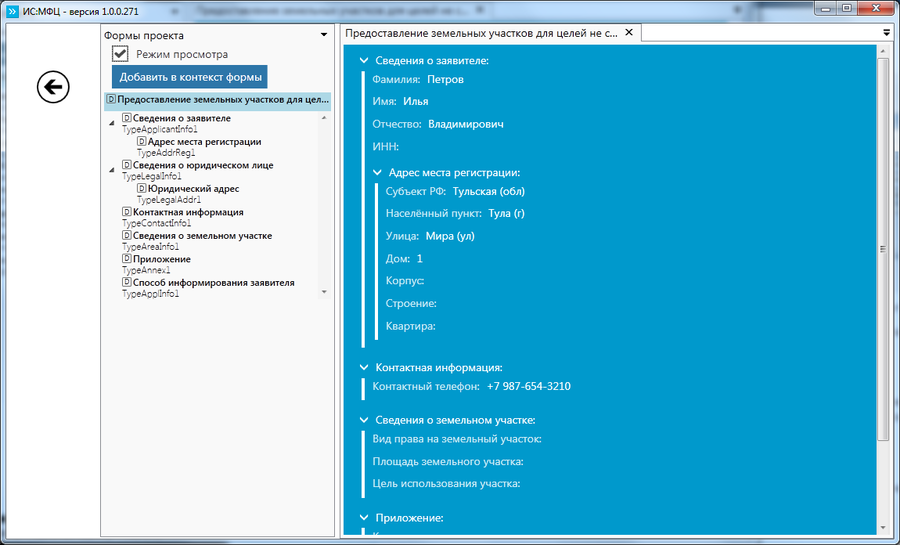
Для проверки отображения формы в режиме просмотра можно выбрать опцию "Режим просмотра" и форма перейдет в режим для чтения.
Рисунок 16 – Демонстрация режима просмотра.
Разработка услуги
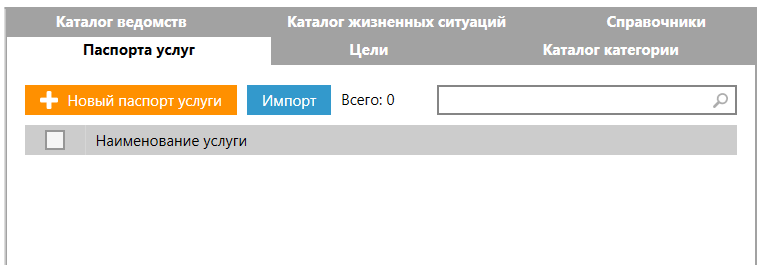
В Реестре услуг необходимо создать новый паспорт услуги:
Рисунок 17 – Реестр услуг
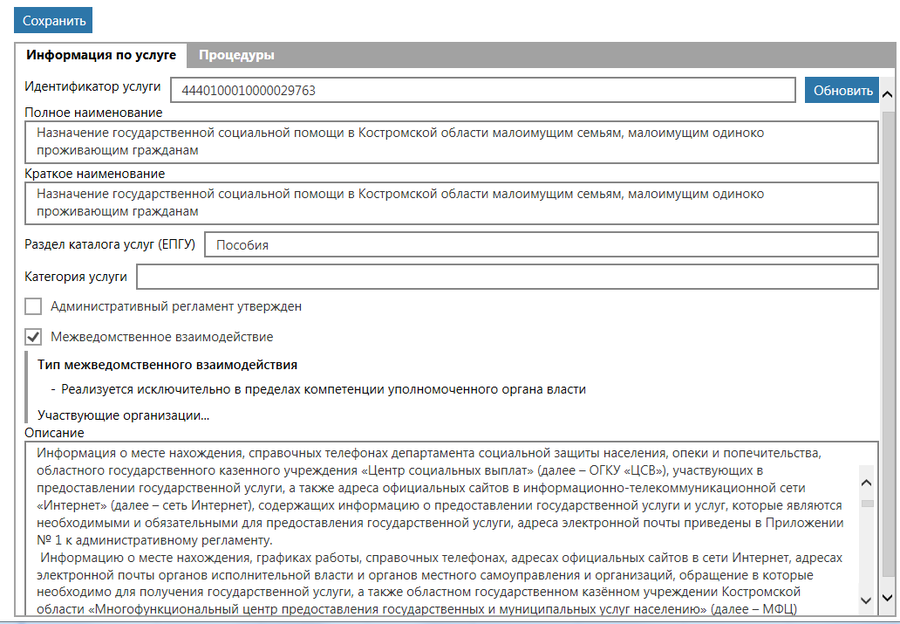
В созданном паспорте указать код услуги в ФРГУ и нажать обновить, после чего подтянется информация об услуге из государственного реестра услуг:
Рисунок 18 – Информация по услуге из ФРГУ
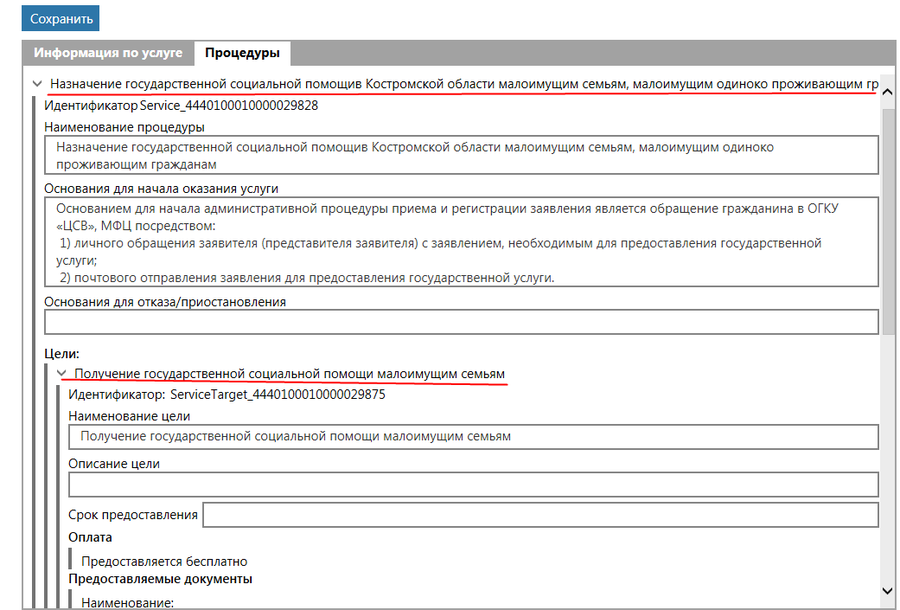
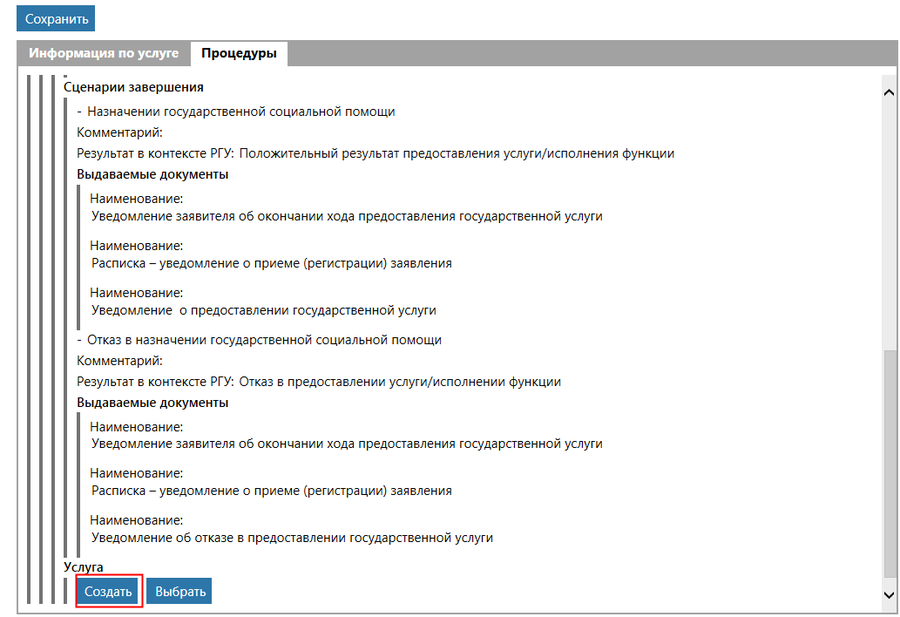
Сохранить полученную информацию. Перейти на вкладку Процедуры, выбрать процедуру и цель, по которым создана динамическая форма:
Рисунок 19 – Процедуры и цели услуги ФРГУ
Для цели Создать услугу, которая будет отображаться на Региональном портале госуслуг:
Рисунок 20– Услуга у цели
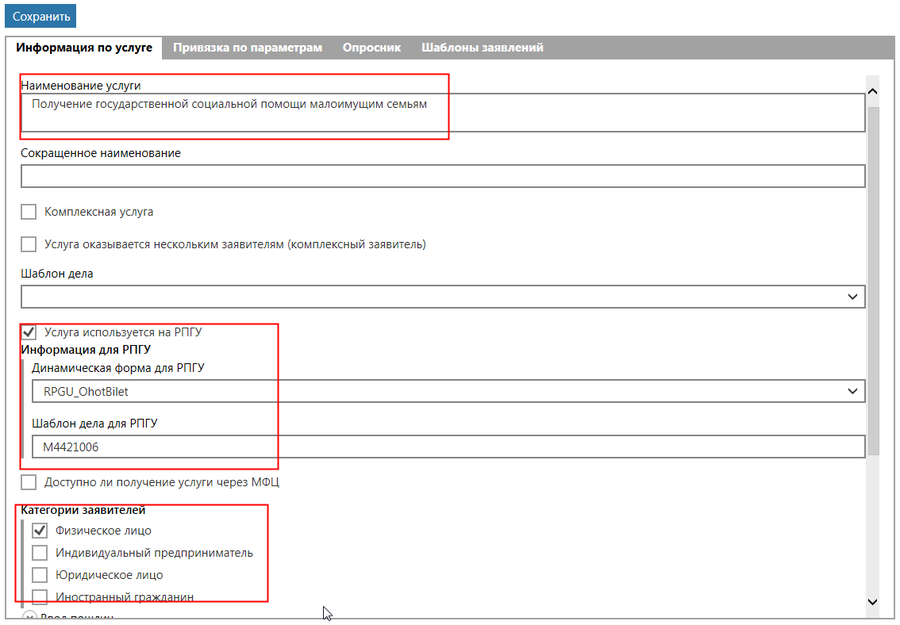
Для услуги указать Категории заявителей, описание услуги, установить чекбокс «Услуга используется на РПГУ»:
Рисунок 21 – Заполнение информации по услуге
В «Информации для РПГУ» необходимо выбрать из списка динамическую форму, разработанную для данной услуги (RPGU_OhotBilet), а также указать код услуги, который затем будет использоваться в шаблоне дела (см. п. 3).
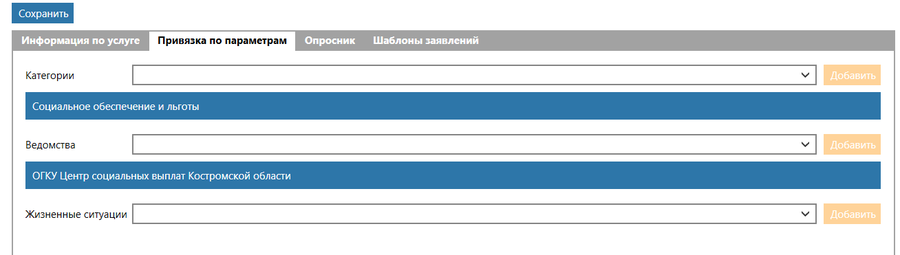
В разделе «Привязка по параметрам» выбрать категорию и ведомство:
Рисунок 22 – Привязка по параметрам
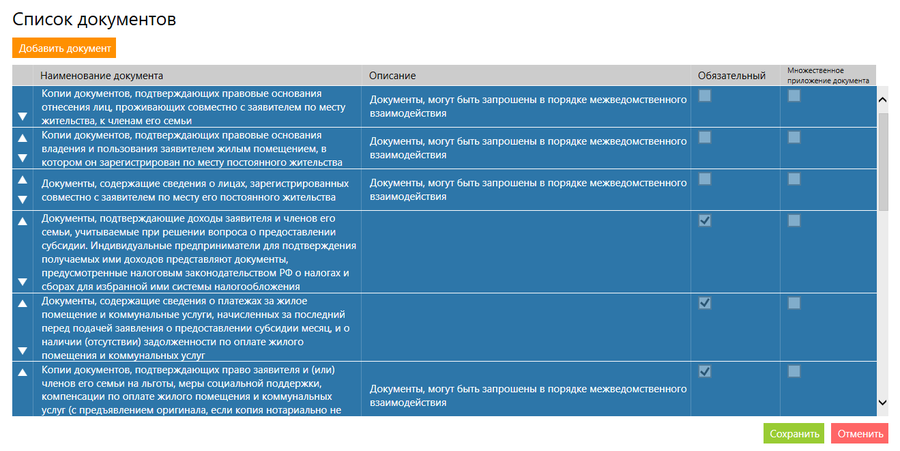
В разделе опросник необходимо выбрать «Список документов» и добавить из справочника документы, которые необходимы для оказания услуги (они будут отображаться на портале):
Рисунок 23 – Список документов по услуге
Сохранить услугу.
Создание шаблонов для обработки заявок с РПГУ
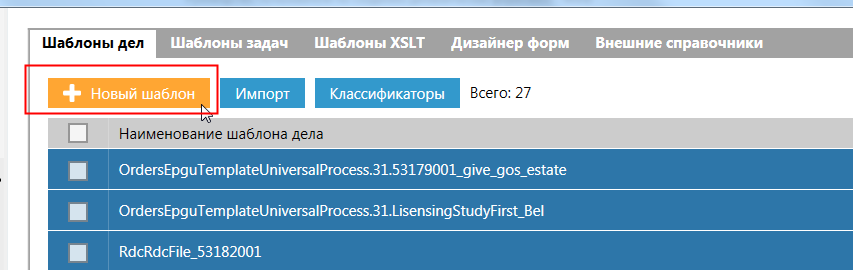
Для обработки заявки по услуге необходимо создать шаблоны бизнес-процесса в Редоке. Для этого в разделе Реестр шаблонов на вкладке Шаблоны дел создать новый шаблон:
Рисунок 24 – Вкладка Шаблоны дел
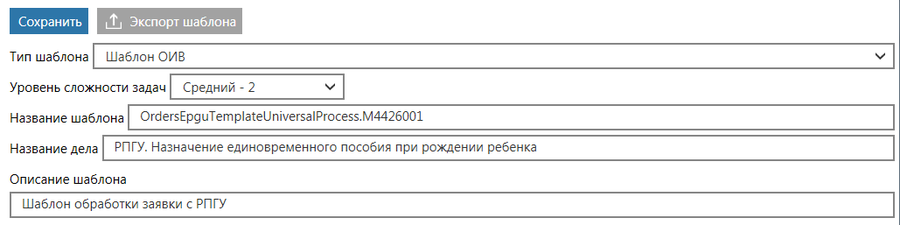
В редакторе шаблона необходимо:
- выбрать тип «Шаблон ОИВ»;
- вписать Название шаблона по маске OrdersEpguTemplateUniversalProcess.Код_услуги;
- вписать Название дела в виде «РПГУ.Название_услуги»:
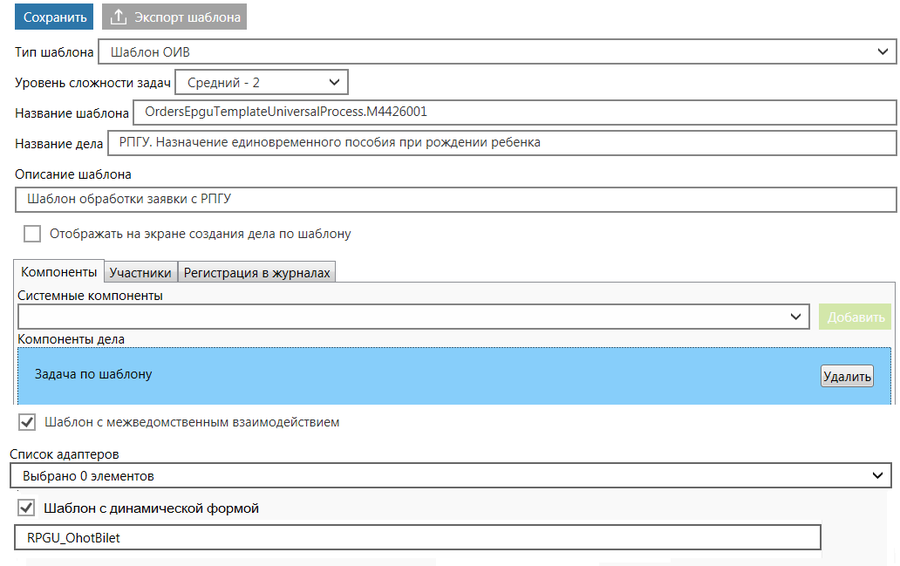
Рисунок 25 – Экран создание шаблона дела
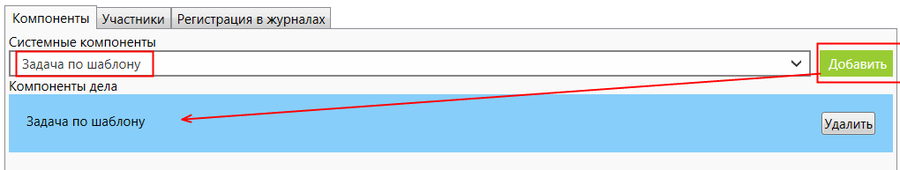
Затем в Компонентах дела выбрать «Задача по шаблону» и нажать «Добавить»:
Рисунок 26 – Добавление задач в Компоненты
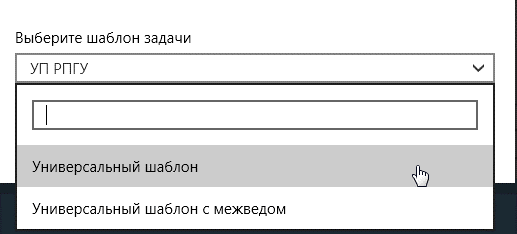
Выбрать «Задача по шаблону» на синем поле и из списка шаблонов выбрать «УП РПГУ», затем «Универсальный шаблон», если в услуге нет межведомственного взаимодействия, или «Универсальны шаблон с межведом», сели есть межведомственное взаимодействие:
Рисунок 27 – Выбор шаблона задачи
Затем необходимо установить чекбоксы «Шаблон с динамической формой» и «Шаблон с межведомственным взаимодействием» (при необходимости), указать наименование проекта разработанной формы (RPGU_OhotBilet) и выбрать в списке используемый в услуге межвед:
Рисунок 28 – Заполненные поля редактора шаблонов
Сохранить шаблон.
Публикация услуги и формы на РПГУ
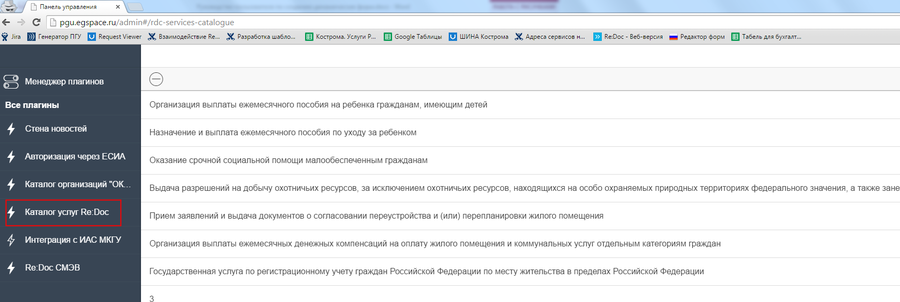
Зайти в админку РПГУ под учетной записью администратора, открыть меню и выбрать раздел «Каталог услуг Re:Doc»:
Рисунок 29– Меню РПГУ
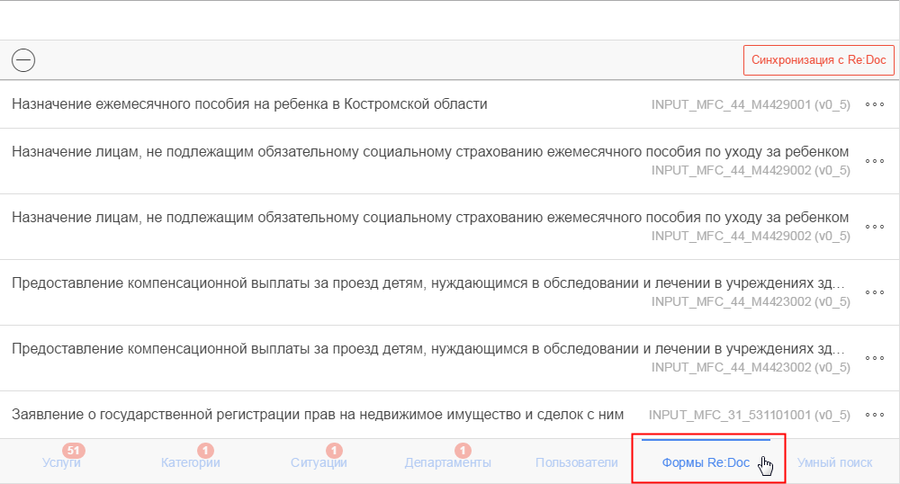
Затем выбрать вкладку «Формы Re:Doc»:
Рисунок 30 – Выбор раздела с формами
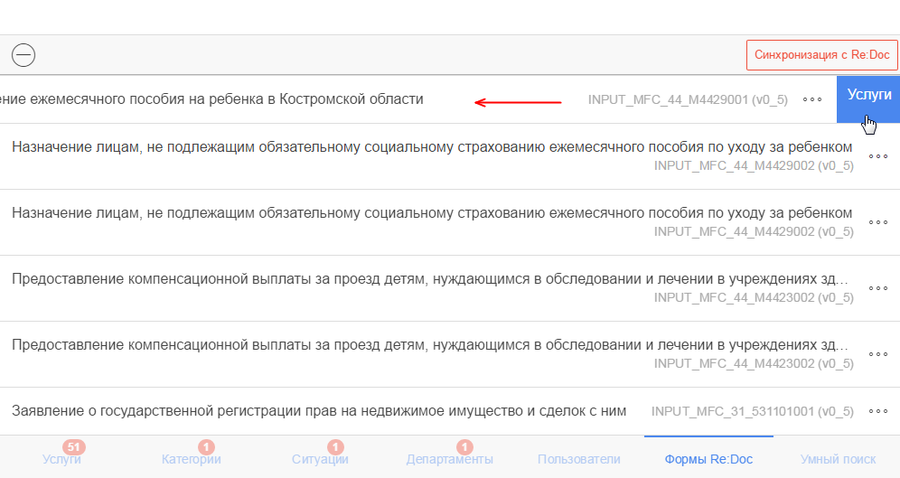
Для обновления форм на портале с сервера Редок, необходимо нажать кнопку «Синхронизация с Re:Doc». Затем найти разработанную форму и сдвинуть вправо, чтобы появилась кнопка «Услуги»:
Рисунок 31 – Перечень форм
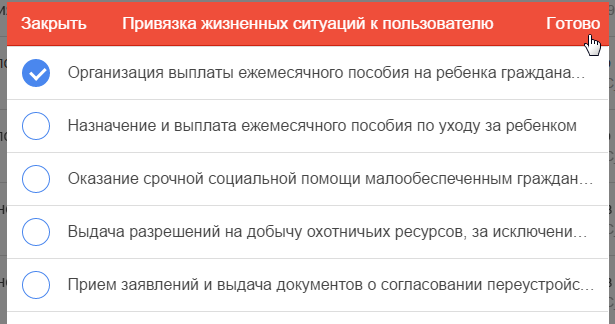
Для привязки формы нажать кнопку «Услуги», выбрать услугу, к которой должна быть привязана форма, и нажать готово:
Рисунок 32 – Привязка формы к услуге портала
Форма привязана к услуге и будет отображаться при подачи заявления через портал.
Тестирование
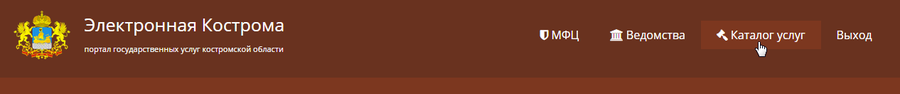
Зайти на региональный портал под пользователем, выбрать раздел Каталог услуг
Рисунок 33 – Региональный портал Костромской области
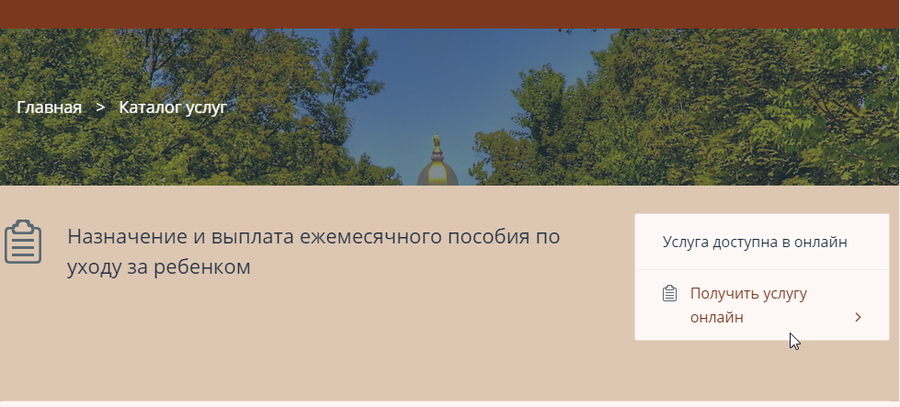
Найти в списке услуг разработанную, перейти по названию, нажать кнопку «Получит услугу онлайн»:
Рисунок 34 – Услуга на портале
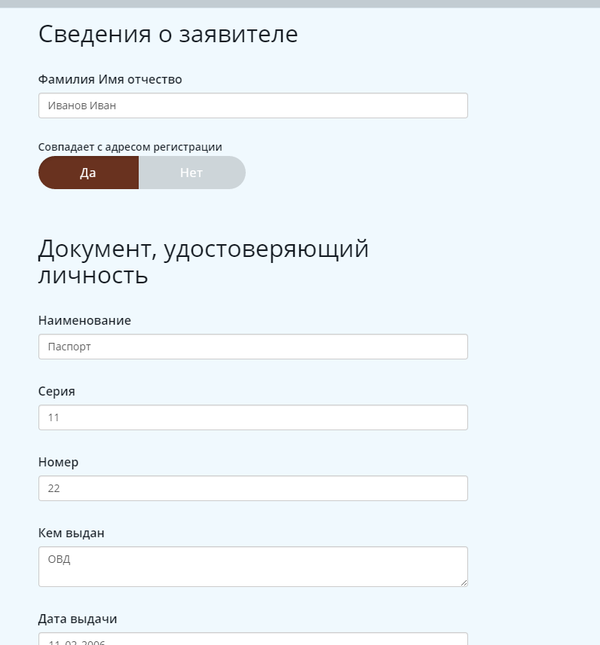
Заполнить интерактивную форму заявления:
Рисунок 35 – Интерактивная форма по услуге на портале
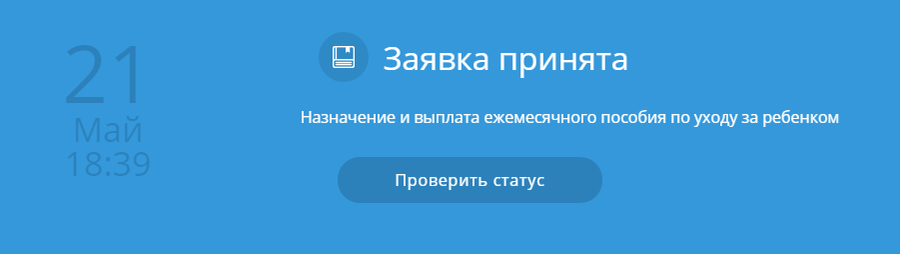
Отправить заполненную форму в ведомство:
Рисунок 36 – Отправленная заявка
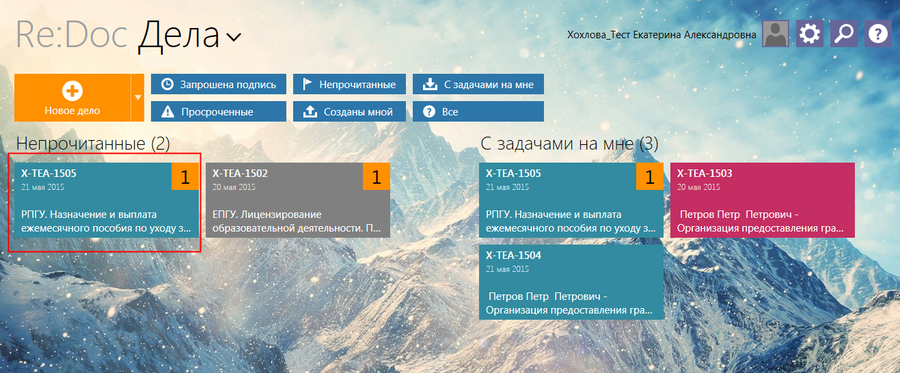
В Редоке ведомства, оказывающего услугу найти и открыть дело по заявке:
Рисунок 37 – Список дел
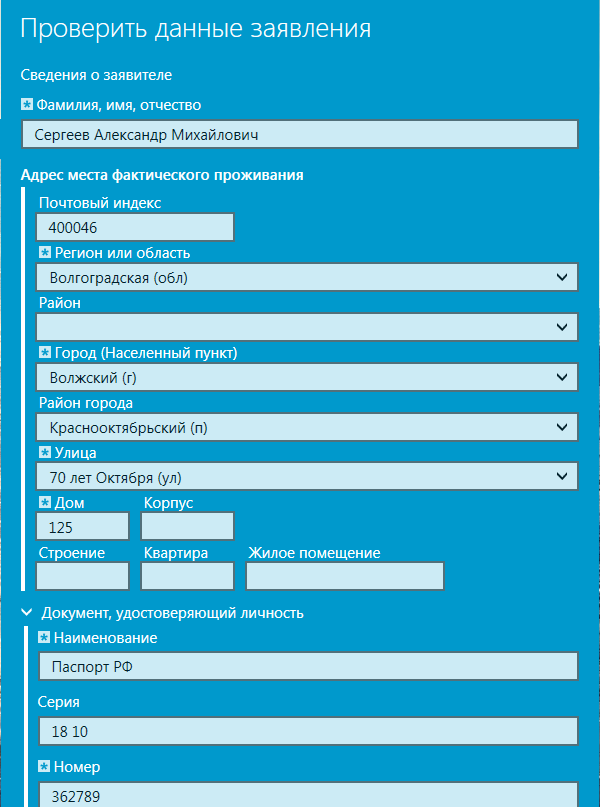
Проверить заполнение формы в деле данными с портала:
Рисунок 38 – Форма заявления в Редоке
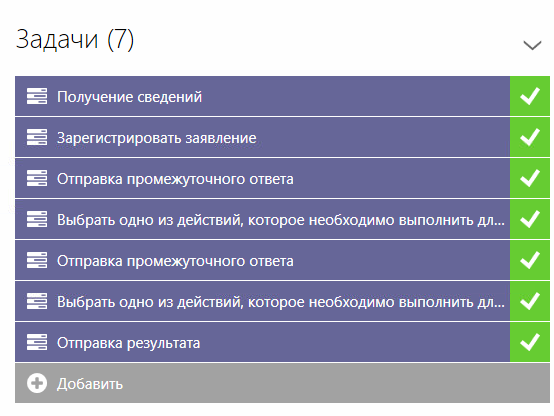
Пройти по шагам бизнес-процесса: зарегистрировать заявление, сделать межведомственные запросы при необходимости, отправить результат решения об оказании услуги на портал:
Рисунок 39 – Шаги процесса оказания услуги
Проверить статус услуги на портале.